CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium
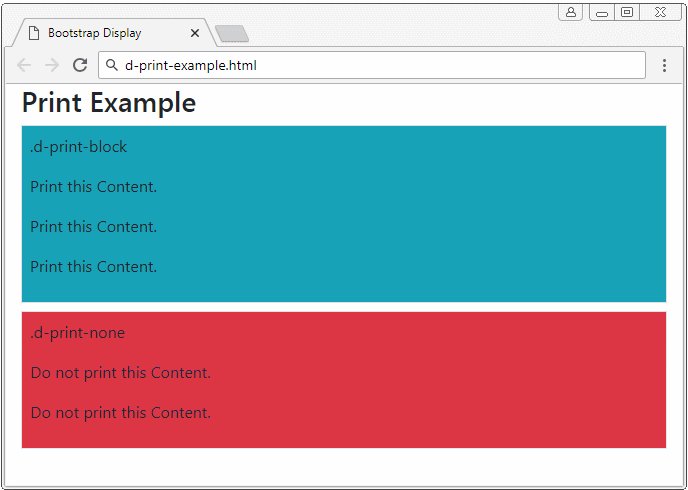
GitHub - mdbootstrap/bootstrap-inline-block: Responsive Inline Block built with Bootstrap 5. Wrapping an item without going beyond its parent.