
html - how to display child div's inline-block while parent container is display flex? - Stack Overflow

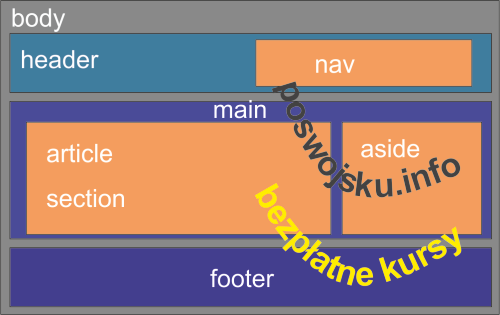
HTML5 block tags body section: header, nav, main, article, section, aside, footer, div | bezpłatne szkolenia kursy on-line porady

Removing Outer .wp-block-lazyblock-* Container Div Element From Block · Issue #183 · nk-crew/lazy-blocks · GitHub

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow


















![WP]テーブルブロックの table 要素を div でラップする方法 | WordPress テーマ DigiPress WP]テーブルブロックの table 要素を div でラップする方法 | WordPress テーマ DigiPress](https://digipress.info/_wp/wp-content/uploads/2019/07/wrap-table-block.png)
