Canvas】Property 'toDataURL' does not exist on type 'HTMLElement'.の原因と対処方法【TypeScript】 | Blogenist – ブロゲニスト
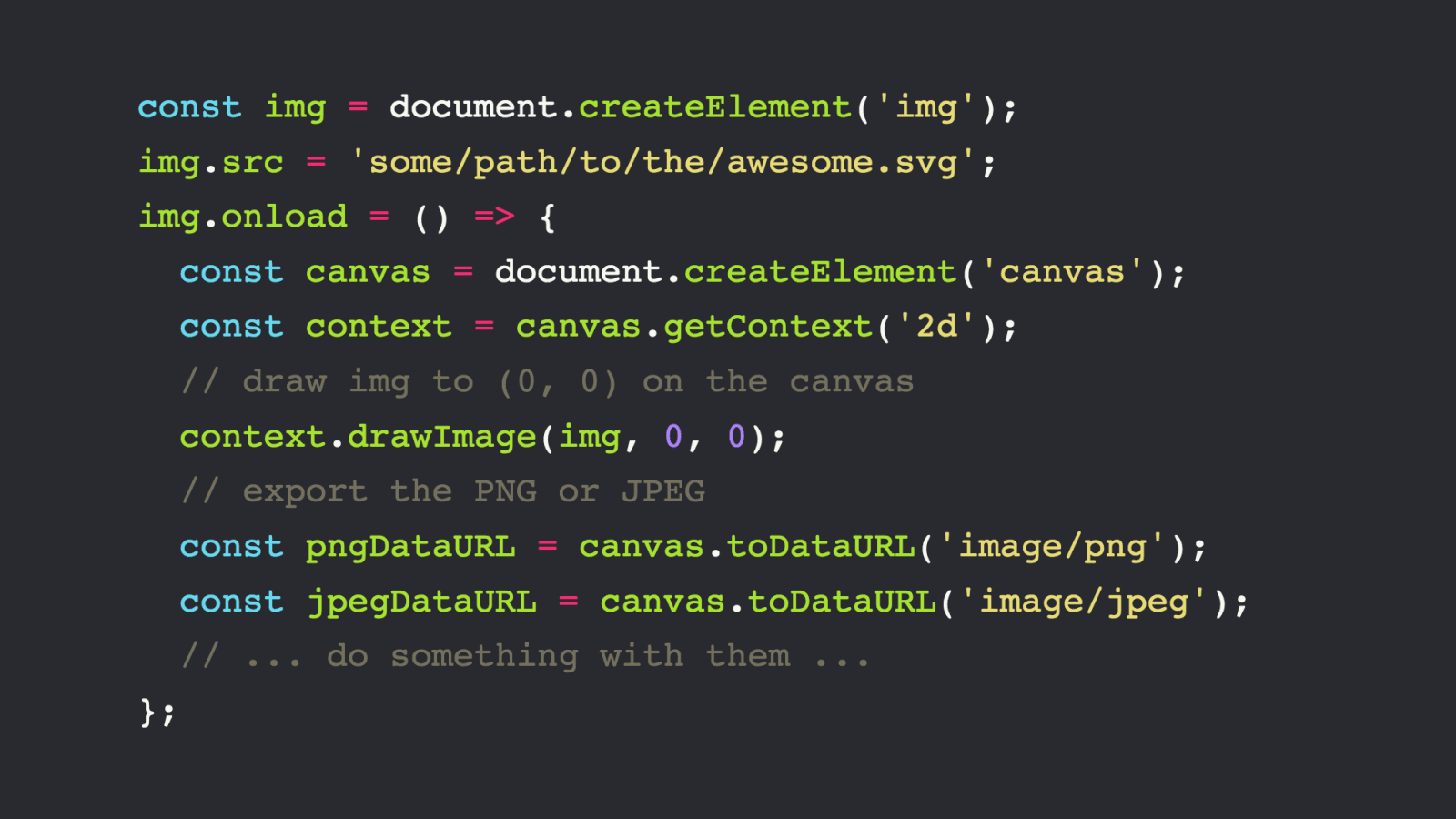
مستوطنة واسع الخيال على التوالي دافع عن كرامته لاري بلمونت كتابة خطاب canvas todataurl svg - jennifernoorbergen.com

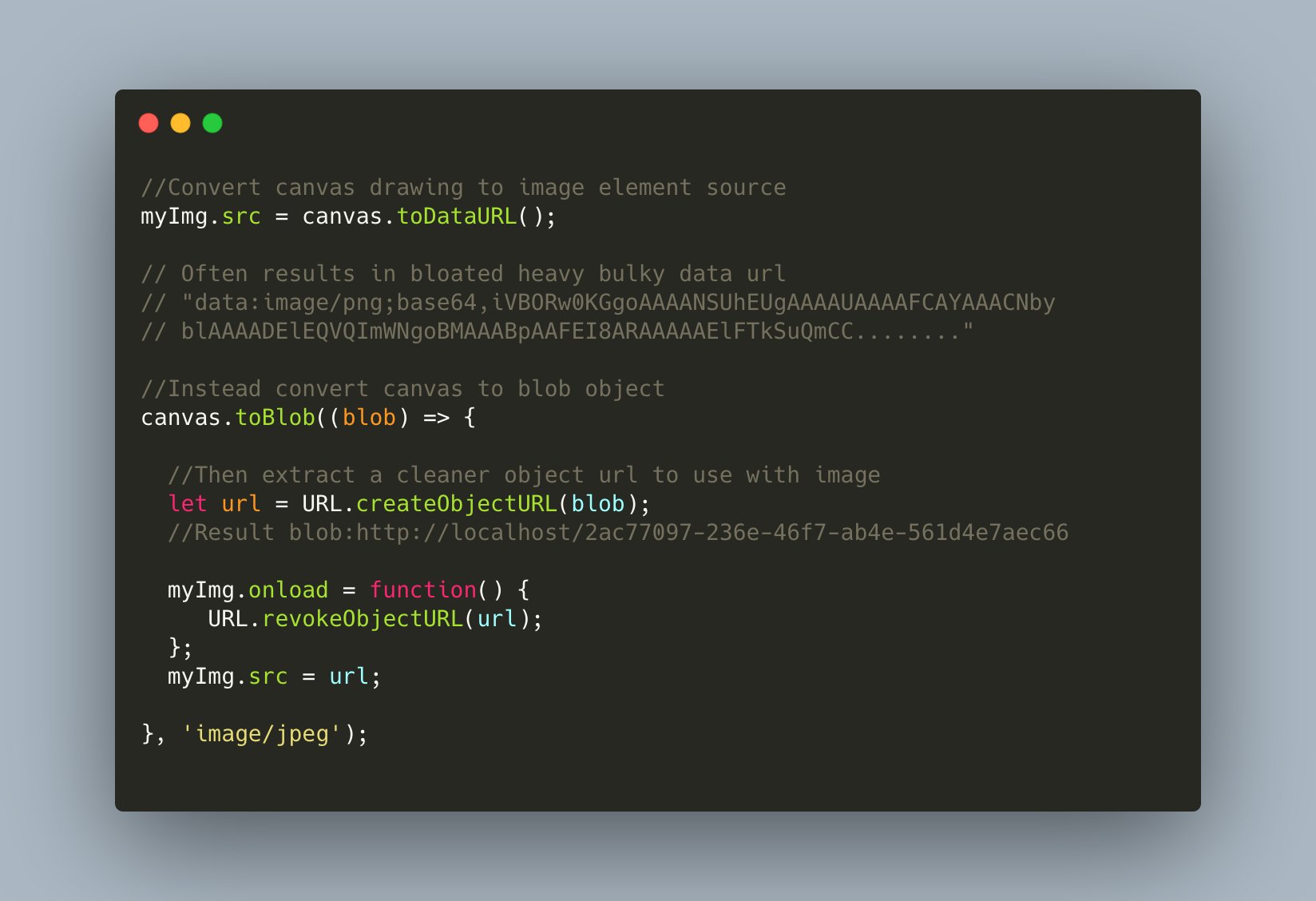
Solve the problem of using in ie11 canvas.toDataURL The problem of reporting securityerror | Develop Paper









![HTML5] Canvasを画像としてダウンロード HTML5] Canvasを画像としてダウンロード](https://i0.wp.com/blog.katsubemakito.net/wp-content/uploads/2019/07/canvas_dl1_1.png?resize=383%2C400&ssl=1)