Nuxtjs external link dynamic redirect with params - router customization · Issue #7708 · nuxt/nuxt · GitHub

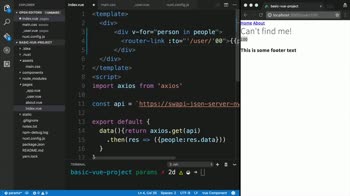
vue.js - Nuxt.js `this.$route.params.id` is undefined when navigating from direct link - Stack Overflow

using `$route.push({name: 'name', params: { sample: 'sample' }});` Router Push with params doesnt send the params to the next Route. · Issue #9122 · nuxt/nuxt · GitHub